En esta parte de la web, para todos aquell@s que empezáis a publicar encontrareis como hacer de modo «más correcto» además de otros tutoriales, que como pertenecerán a otros temas, irán en sub-paginas.
Empecemos:
Las Entradas
Esas pequeñas píldoras de noticias, que encontramos en la página principal de TaRa2, las podemos confeccionar cualquiera de los editores registrados de la web. Son de tema, y contenido totalmente libre, que cada cual publique lo que quiera, manteniendo siempre un respeto claro está.
Personalmente, como ya habréis comprobado, tengo una forma de «configurar» las mismas, una imagen ilustrativa a la izquierda, un breve texto, y un enlace de «Leer más…» que nos lleva a la entrada en su totalidad. No quiero con esto forzar a nadie a publicar como yo, pero si os invito a que sigáis siempre un modo parecido de publicación para que esto no parezca un «guirigay», más de lo necesario… xDDD (Locos si… Pero burros analfabetos no… xDD) De todos modos, tanto si os es agradable a la vista mi modo de publicar, como si preferís uno propio, aquí os daré unos «truquitos» para que os quede bien el tema.
Si os vais a la «parte trasera» de la web, y os dirigís a «Entradas/Añadir nueva» los pasos son:
Introducir el Titulo para nuestra nueva entrada (los más breve posible, e ilustrativo y/o preciso que se pueda) y pasar a introducir el contenido.
Para el contenido nos dirigimos un pelín más abajo en el editor. Para cualquiera que haya tocado alguna vez el «Word» o similares, no tendrá gran dificultad, pues las opciones son muy parecidas a las de cualquier editor de texto, pero algunas cosillas de este son remarcables.
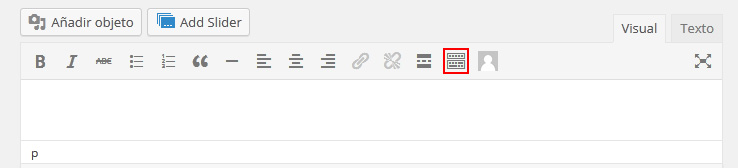
Para empezar presionad el botón que en la siguiente imagen os e remarcado en rojo, y ello os habilitara unas cuantas opciones más:

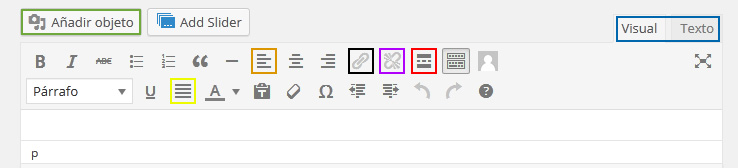
Con el editor expandido, os voy a describir mi modo de publicar, utilizando los botones que a continuación también os e remarcado en distintos colores. 
Vamos a suponer que estamos queriendo publicar una entrada con todos los elementos, Texto, Imagen Izquierda, Videos de Youtube, Imágenes destacadas, enlace de «Leer más..» Texto con enlace…. vamos… lo que es más o menos… todo…
Empecemos por preparar lo necesario (para las imágenes os dejo un enlace con mis plantillas PSD):
• Redacto la entrada en un txt, cuando la doy por válida la traslado al editor.
• La imagen izquierda (PNG-250x275px), echa en Photoshop, con transparencias y tal. (Mis plantillas).
• La imagen destacada (JPG-765x400px), la hago en Photoshop, sin transparencias. (Mis plantillas).
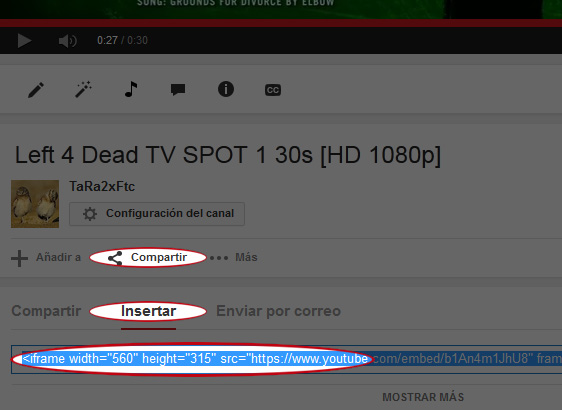
• El video de Youtube lo insertare copiando el enlace de «Compartir/Insertar»

OK, llegados a este punto ya tenemos lo necesario, preparado para una entrada de lujo, vamos a proceder.
Con el texto pegado en el editor, vamos a incluir la imagen de la izquierda, damos clic al inicio del texto, antes de la primera letra y presionamos en el botón «Añadir objeto» que os e remarcado en verde, si la imagen está en la biblioteca, no hay más que elegirla y aceptar, de no ser así, en la pestaña «Subir archivo» la cargamos y listo. Cuando ya la vemos en el editor junto al texto de nuestra entrada, la seleccionamos y damos clic en «Alineación izquierda» (os lo he marcado en color naranja) y ya podemos ver como el texto se a reajustado a su misma altura. Otra cosa deseable, es quitarle el enlace que solamente lleva a la propia imagen… La seleccionamos y damos clic en «Borrar enlace» (remarcado en morado).
Como ya habréis supuesto alinear el texto de forma «justificada» es tan sencillo como seleccionarlo y presionar «Justificar» (recuadro amarillo).
Donde queramos establecer la división en la entrada, entre lo que se verá en la página principal, y lo que se verá tras el «Leer más…» Clicamos en el texto de la entrada allí donde más nos guste y presionamos en el editor «Insertar la etiqueta Leer más» (Recuadro rojo).
El o los videos de Youtube, es mejor colocarlos tras este «Leer más…» para que la página principal no se haga muy larga. Para insertarlo deberemos cambiar momentáneamente de pestaña, de «Visual» a «Texto» (Recuadro Azul) y donde queramos, insertamos el enlace que antes hemos copiado. Ya podemos volver a «Visual», y veremos un recuadro nuevo, con icono de video.
Y por último, un enlace en cualquier parte de la entrada, lo insertaremos seleccionando aquellas palabras del texto que queremos que sean «Clicables» y le daremos en las opciones del editor a «Insertar/Editar enlace» (Recuadro Negro). Al insertar la URL, os recomiendo marcar la casilla que hay más abajo «Abrir enlace en una nueva ventana/pestaña» para no perder la página actual.
Y creo que por el momento con esto ya os hare sacar humo… xDDDDD así que por ahora lo dejo aquí. En cuanto lo hagáis una vez, veréis que es algo mucho más difícil de explicar que de hacer… xDDD
Las Páginas
Son exactamente iguales que una entrada, puedes poner videos, imágenes, etc… Pero con la diferencia, de que estas se ubicaran en el menú de la web. Y no aparecerán como entradas, en la página principal.
Los Comentarios
Etiqueta a usar: <a href=»» title=»»>
Utilidad d esta: Con ella podemos integrar en el comentario un enlace.
Modos de empleo: <a href=»http://www.google.es» title=»enlace»>
Resultado ejem.: enlace
Etiqueta a usar: <abbr title=»»>
Utilidad d esta: Sirve para escribir abreviaturas y al pasar el cursor por encima, ver el texto completo.
Modos de empleo: <abbr title=»World Wide Web»>WWW</abbr>
Resultado ejem.: WWW
Etiqueta a usar: <acronym title=»»>
Utilidad d esta: Igual que la anterior pero para sigles o acronimos.
Modos de empleo: <acronym title=»HyperText Markup Language»>HTML</acronym>
Resultado ejem.: HTML
Etiqueta a usar: <b>
Utilidad d esta: Marcar el texto con una Negrita.
Modos de empleo: Demostración en <b>negrita</b> ala.
Resultado ejem.: Demostración en negrita ala.
Etiqueta a usar: <blockquote cite=»»>
Utilidad d esta:
Modos de empleo:
Resultado ejem.:
Etiqueta a usar: <cite>
Utilidad d esta: Nos pone la cita en cursiva.
Modos de empleo: Va y dice <cite>Puede llamarme Smith</cite>.
Resultado ejem.: Va y dice Puede llamarme Smith.
Etiqueta a usar: <code>
Utilidad d esta:
Modos de empleo:
Resultado ejem.:
Etiqueta a usar: <del datetime=»»>
Utilidad d esta:
Modos de empleo:
Resultado ejem.:
Etiqueta a usar: <em>
Utilidad d esta: A efectos visuales, no pone el texto en cursiva.
Modos de empleo: Esto <em>no es</em> todo.
Resultado ejem.: Esto no es todo.
Etiqueta a usar: <i>
Utilidad d esta: Nos pone en cursiva el texto que queramos.
Modos de empleo: Con ello lo hacemos todo <i>pure</i>.
Resultado ejem.: Con ello lo hacemos todo pure.
Etiqueta a usar: <q cite=»»>
Utilidad d esta:
Modos de empleo:
Resultado ejem.:
Etiqueta a usar: <strike>
Utilidad d esta: Sirve para tachar un texto en nuestro comentario.
Modos de empleo: Texto a <strike>tachar</strike> ele.
Resultado ejem.: Texto a tachar ele.
Etiqueta a usar: <strong>
Utilidad d esta: Reforzar el texto, aunque hoy día es igual que la simple grita.
Modos de empleo: Texto a <strong>reforzar</strong> ele.
Resultado ejem.: Texto a reforzar ele.

Algo falla en el tuto para pegar el video
Lo del video yo lo he hecho: Añadir objeto – Insertar desde URL, se pega la url del video y click abajo derecha «insertar en la entrada» Como lo pones tu Fido en el tuto a mi no me sale.